Html5 アイコン タグ

オリジナルアイコンfaviconを指定する ウェブ制作チュートリアル

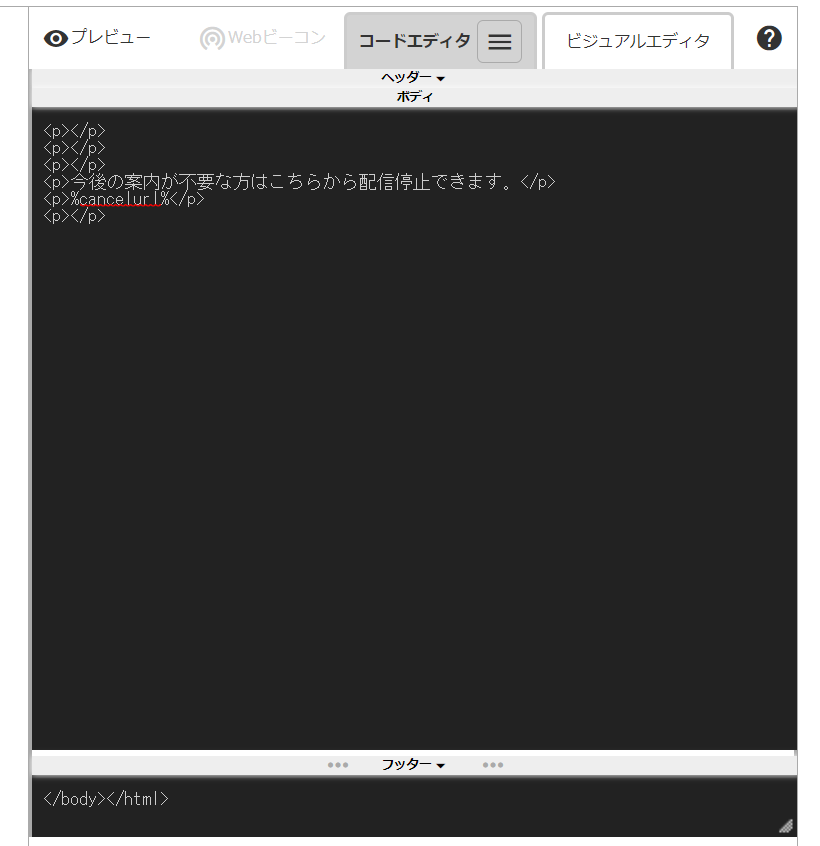
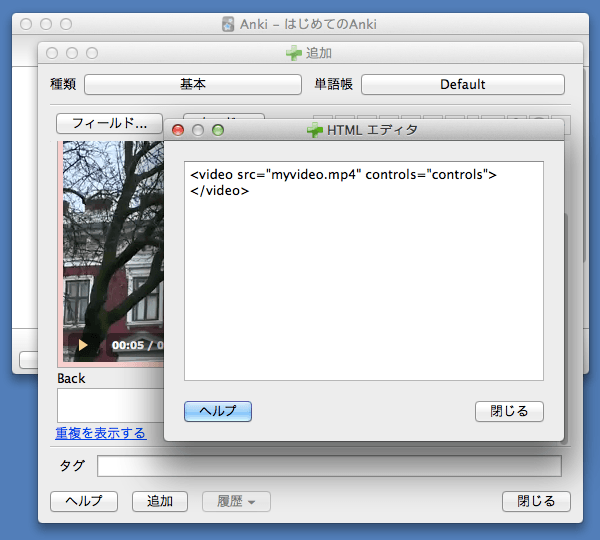
画面説明 Htmlエディタ Myasp マイスピー ユーザーマニュアル

一つのdivタグでアイコンを表示するcssアイコン101 Web活メモ帳

Cssで作る 押したくなるボタンデザイン100 Web用

Html Css タグ 網 コード 抽象的 サンプル 源 ページ
意外と知らない アイコンはwebフォントでつくるとこんなに便利 Kayac Designer S Blog デザインやマークアップの話
タグアイコン集 background:カラーコード;で背景色変更 color:カラーコード;で文字色変更 おすすめのような4文字の場合はwidth:40; にすると1行で表示されます font-size:数字;で文字サイズ変更 font-family:フォント;でフォント変更.

Html5 アイコン タグ. Webページにアイコンを設定する方法です。 アイコンの種類 ページに設定できるアイコンには以下3種類があります。 ブラウザ用のアイコン ブラウザのタイトル部分や、お気に入りのタイトルの先頭などに表. Htmlタグ (目的別) html. HTMLでかっこいいボタンをみるとついつい押したくなってしまいますよね。ボタンの色や、配置などでクリック率も変わると言われているので興味深いです。 今日は、そんなボタンを作れるよう buttonタグのとは buttonタグとinput type="button"の違い.
Type=" image/vnd.microsoft.icon " ファビコンで使用する画像は、ICO形式で作成するのが一般的です。(IEがこの画像形式にしか対応していない. アイコンファイルはカンマ区切りで複数指定することができますが、異なるフォーマットのアイコンを指定しておくことで、 様々なプラットフォームやメディアに合わせて、アイコンを使い分けることができます。 ユーザー. ボタンの表面に画像アイコンを表示したボタンを作成します。 概要 ボタンの表面に画像アイコンを表示する場合はbuttonタグ内に画像を表示するコードを記述します。今回の実装では、displayをinline-blockに設定したspanタグを用いています。 実装 画像.
HTML(HTML5)のアンカーリンク(a hrefタグ)を適切に使い、 テキストや画像のリンクを最適化することが大切 です。 今回は、アンカーリンク(a hrefタグ)の使い方、アンカーリンク(a hrefタグ)と別ページ(target)、アンカーリンク(a hrefタグ)とSEOについて中心に解説したいと思います。. Fa-pull-leftで左、fa-pull-rightで右にアイコン位置を決めて、HTMLでアイコン表示するFont Awesomeのi要素の開始タグに記述します。 アイコンの下に余白ができたくらいしか私には違いがわかりませんでした。 CSSでカスタマイズできること. Type=" image/vnd.microsoft.icon " ファビコンで使用する画像は、ICO形式で作成するのが一般的です。(対応しているソフト、またはWeb上.
はじめに HTMLのulタグで箇条書きのリストを作ったとき、li要素の先頭にはデフォルトで点(・)の記号が表示されます。 この記事では、デフォルトの点の記号を好きな記号や文字に変更する. ファビコンの設定方法です。ファビコンとは、ブラウザのタブのタイトル横に表示される小さいアイコンのことですね。 当サイト「HPcode」だったら「はにわ」のアイコンを表示させています。 ファビコンは、そのサイトを示すシンボルになります。タブのみならず、スマホのホーム画面でも. この方法では3ステップで済みますのでとても簡単です。 簡単3ステップ 1.HTMLファイル先頭にリンクを書く 2.HTMLのタグに任意のクラス属性を追加する 3.スタイルシート(css)で疑似要素を記載する.
ショートカットアイコンである favicon.ico は、そのページが配置されているディレクトリ中に、favicon.ico が存在しない場合、上位ディレクトリを検索し、Webサーバのルートまで検索しにいくことになります。 (3)アイコンを作成してみよう. こんな感じで埋め込みます。 そのまま、使いたい場所に埋め込むだけなので簡単ですね。 すると、、 上手く表示されましたね。(上のアイコンは色やサイズを変えています).

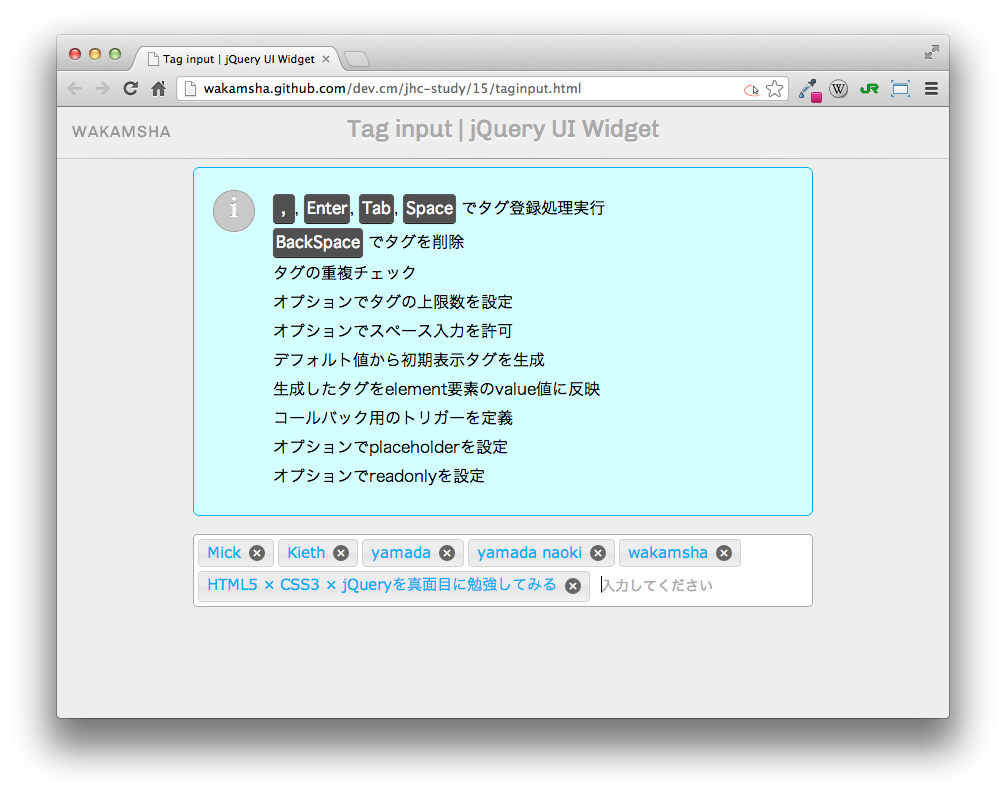
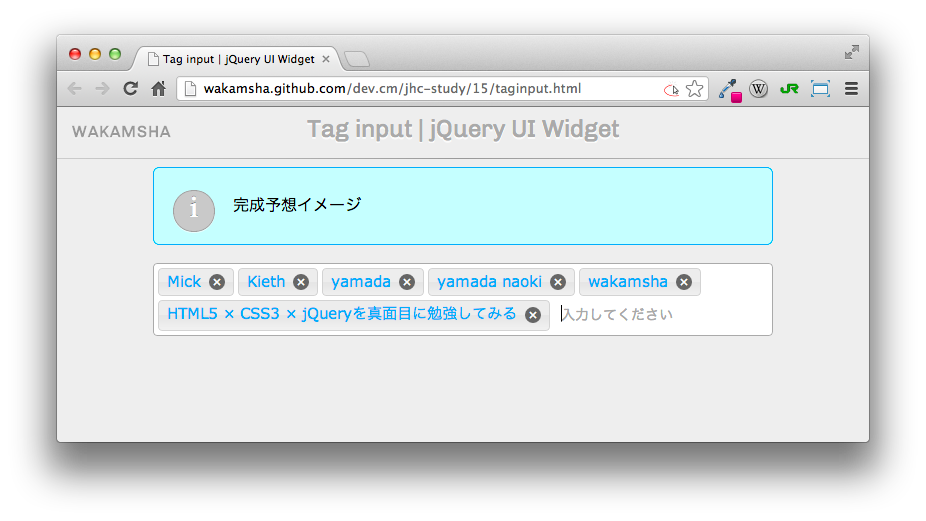
Html5 Css3 Jqueryを真面目に勉強 15 Evernote風タグ登録コンポーネントを作ってみた Developers Io

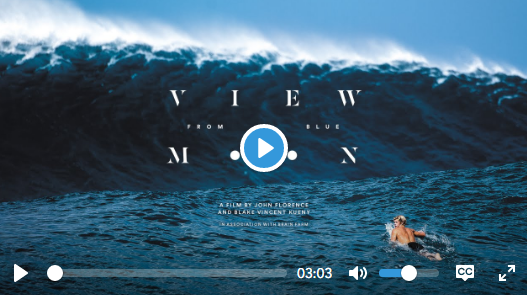
スタイリッシュで高機能 しかもシンプルで使いやすいhtml5メディアプレイヤー Plyr Js Wordpressのための便利帳

Fontawesome4 7のアイコンをクリックでコピーできる一覧表 日本語検索対応 ものぐさwebノート

2 4 文章内で使うタグ Strong Span Br はじめてのwebデザイン Html Css 入門 Chot Design

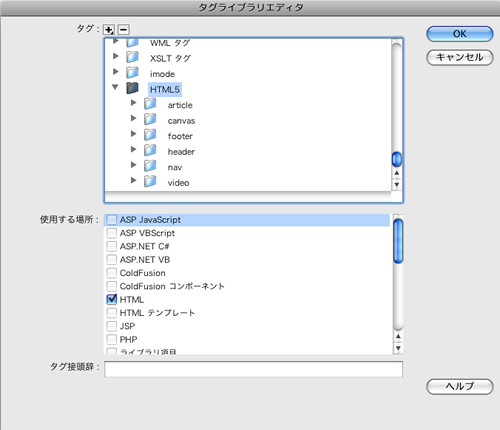
Dreamweaver タグライブラリを使えば Html5のコードヒントを自作 修正できます 構想雑文

まさか Centerタグ や Fontタグ 使ってない Html5で 廃止された タグ一覧 Nuconeco

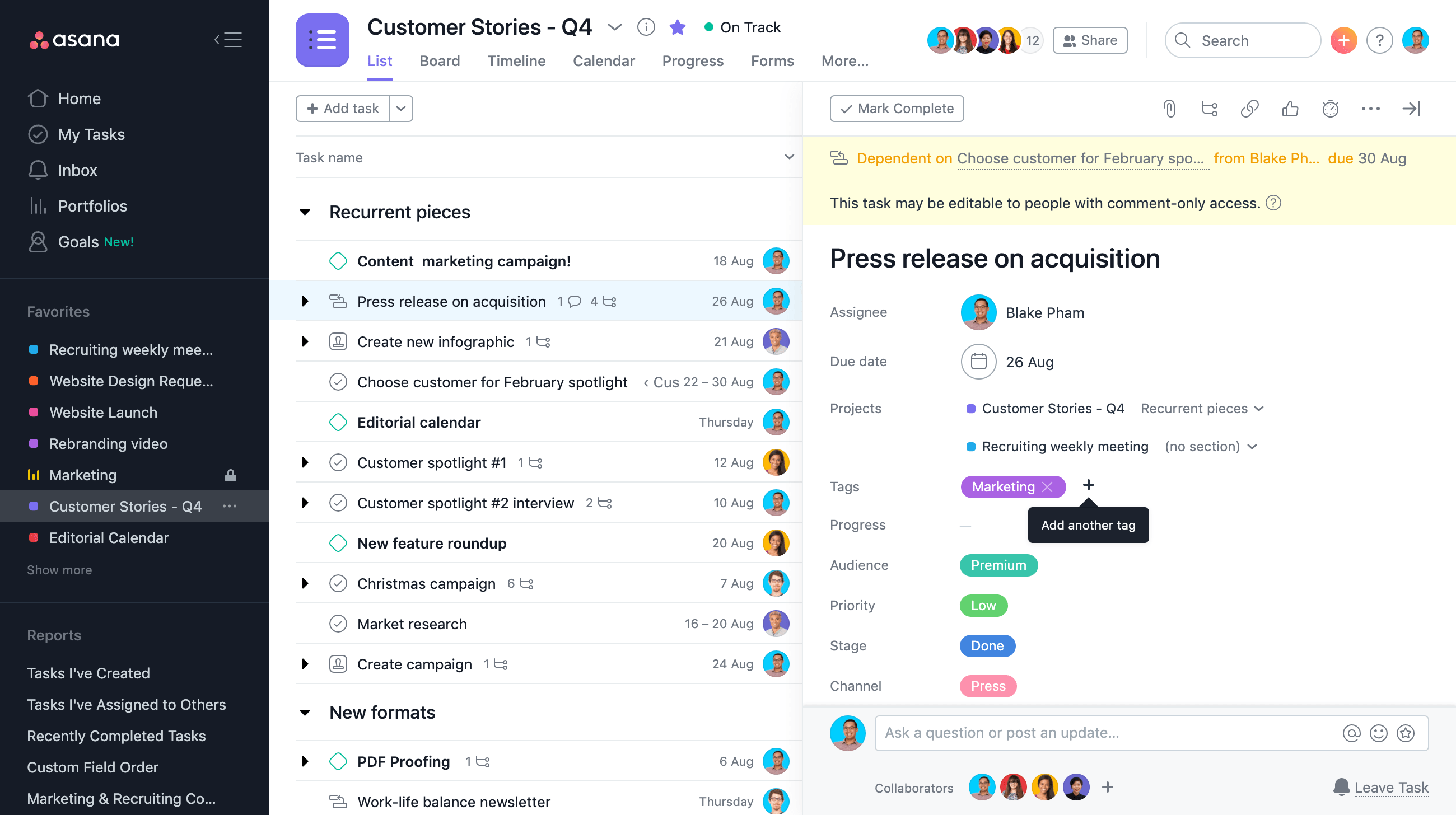
タスクフィールドの入力方法 製品ガイド Asana

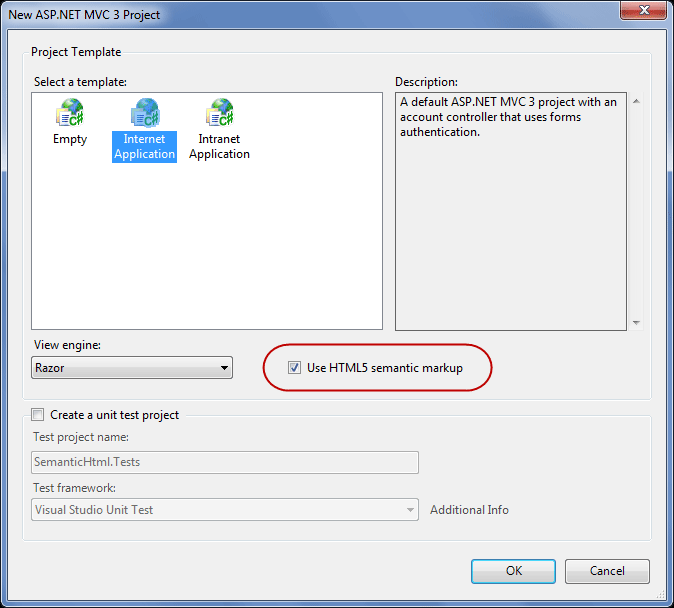
Asp Net Mvc 3 Tools Updateによるhtml5の改善 1 2 Codezine コードジン

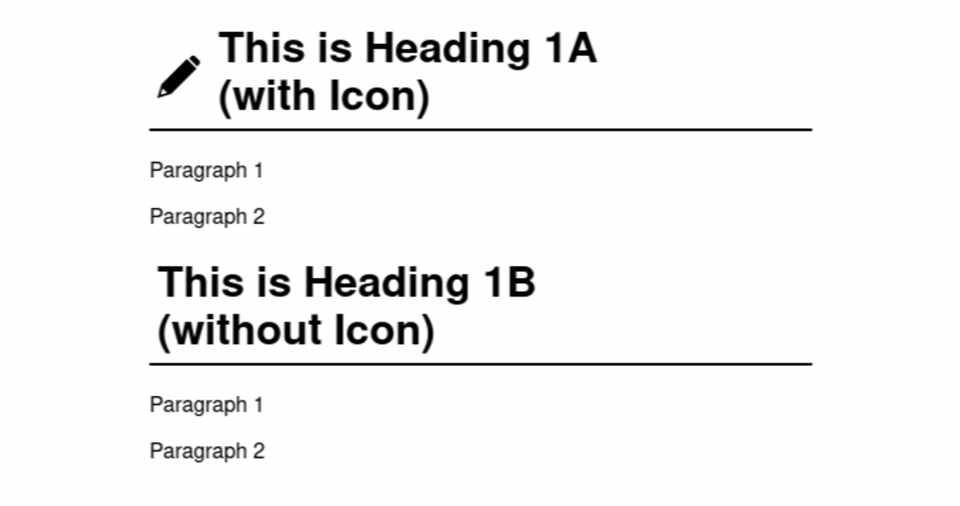
実践 Html5とcss3でアイコン入りのコンテンツを作る

Html内のiタグの使い方を現役エンジニアが解説 初心者向け Techacademyマガジン

Audioタグ

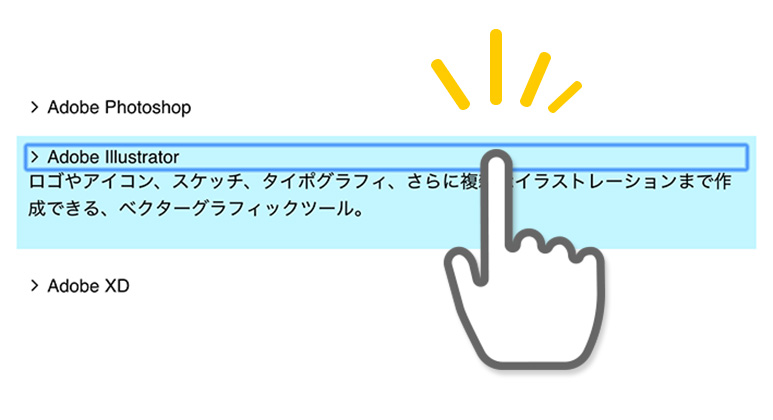
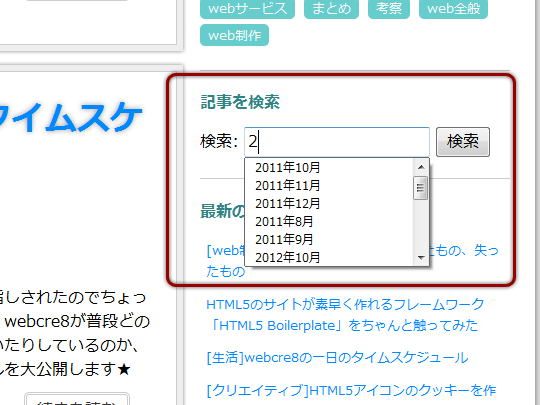
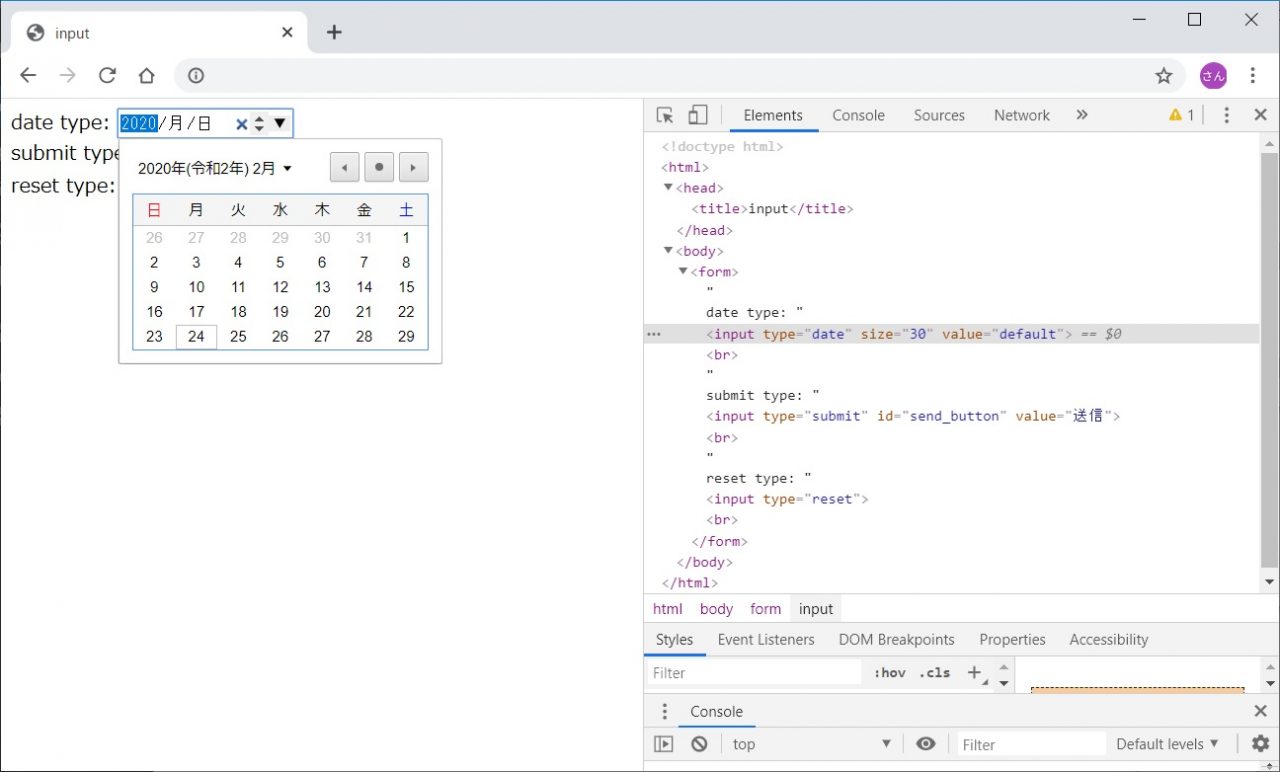
Datalistタグ Inputのlist属性の使い方と注意点 無料ホームページ作成クラウドサービス まめわざ

Webアイコンフォントfont Awesomeのscss版を使ってみる Developers Io

販売タグ テクスチャ およびグラフを提供してください プログラマのコーダーの眼鏡のアイコン Html マークアップ言語 Php のプログラミング言語記号に署名します 販売価格タグ ベクトルのイラスト素材 ベクタ Image

Pipifier 任意のhtml5 Videoタグをピクチャ イン ピクチャ対応に Moongift

テキスト Cssでamazon 楽天 Yahooのアイコン風丸囲み文字

Sitommy
Html5ストックベクター ロイヤリティフリーhtml5イラスト Depositphotos

Html5で追加された新しいタグ Section Article どう使い分ける Div との違いは

Html5 Frogegg フロッグエッグ

Cssすら不要 Detailsとsummaryタグで作る簡単アコーディオン Webクリエイターボックス
Dreamweaver User Guide
意外と知らない アイコンはwebフォントでつくるとこんなに便利 Kayac Designer S Blog デザインやマークアップの話

Linkタグの意味と使い方 Html できるネット

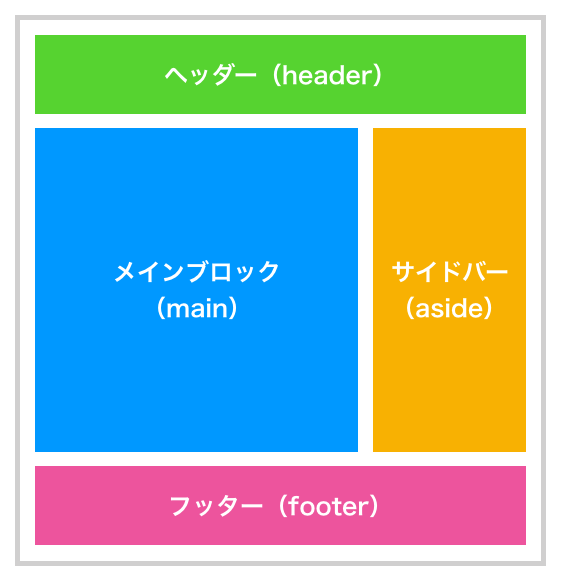
2 7 レイアウトを区切るタグ Header Main Aside Footer はじめてのwebデザイン Html Css 入門

お気に入りアイコン Favicon Ico を置く Htmlタグ一覧 Htmlタグボード
Semantic Markup With Icon Font

Html5 マイナーだけどブログ書くときに便利そうなhtml5のタグ3つ A Tokunagakazuya Tk

Pipifier 任意のhtml5 Videoタグをピクチャ イン ピクチャ対応に Moongift
Html5とスマートフォンサイト開発の現状 Html5完全読本 5 1 Html5完全読本 実践テクニックとwebデザインの最新動向 Web担当者forum

実践 Html5とcss3でアイコン入りのコンテンツを作る

Html 検索フォームの作り方オシャレなcssデザイン6選 カゲサイ

Font Awesomeのアイコンをhtmlとcssで表示する

初心者が知っておくべきhtmlのタグ選 目的別に分かりやすく解説 デジタルハリウッドstudio札幌

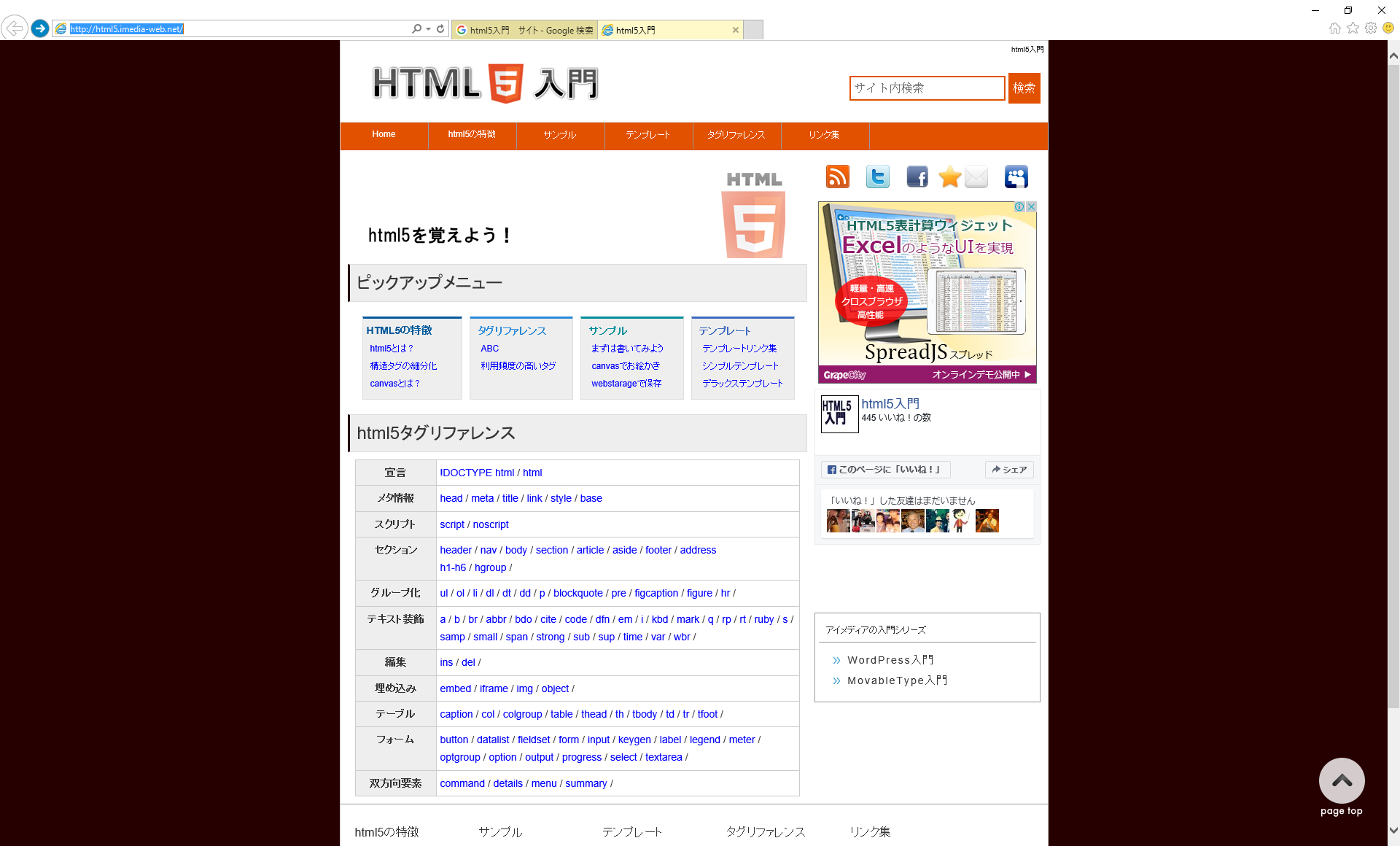
なんとなく使っているhtml5について しっかり理解しよう Html5の変更点を解説します もぐもぐ食べるおいしいwebデザイン もぐでざ

Flexboxで 要素の左右中央寄せ 均等割り 右寄せ Justyify Content の方法 レンタルサーバーナレッジ

Anki カードへの Html5 メディアの埋め込み The Right Stuff

Html5 Datalist要素の基本的な使い方 応用 Wordpressで全タグを検索の入力候補にしたりする Webcre8 Jp

Html5 デスクトップ通知が出来る Notification Scrapengineer
Css の After でアイコン追加と上下中央配置 Ham Media Memo

Q Tbn 3aand9gcss36kqdwin6smdpvxcxf8zstoa8dvrt0ig Usqp Cau

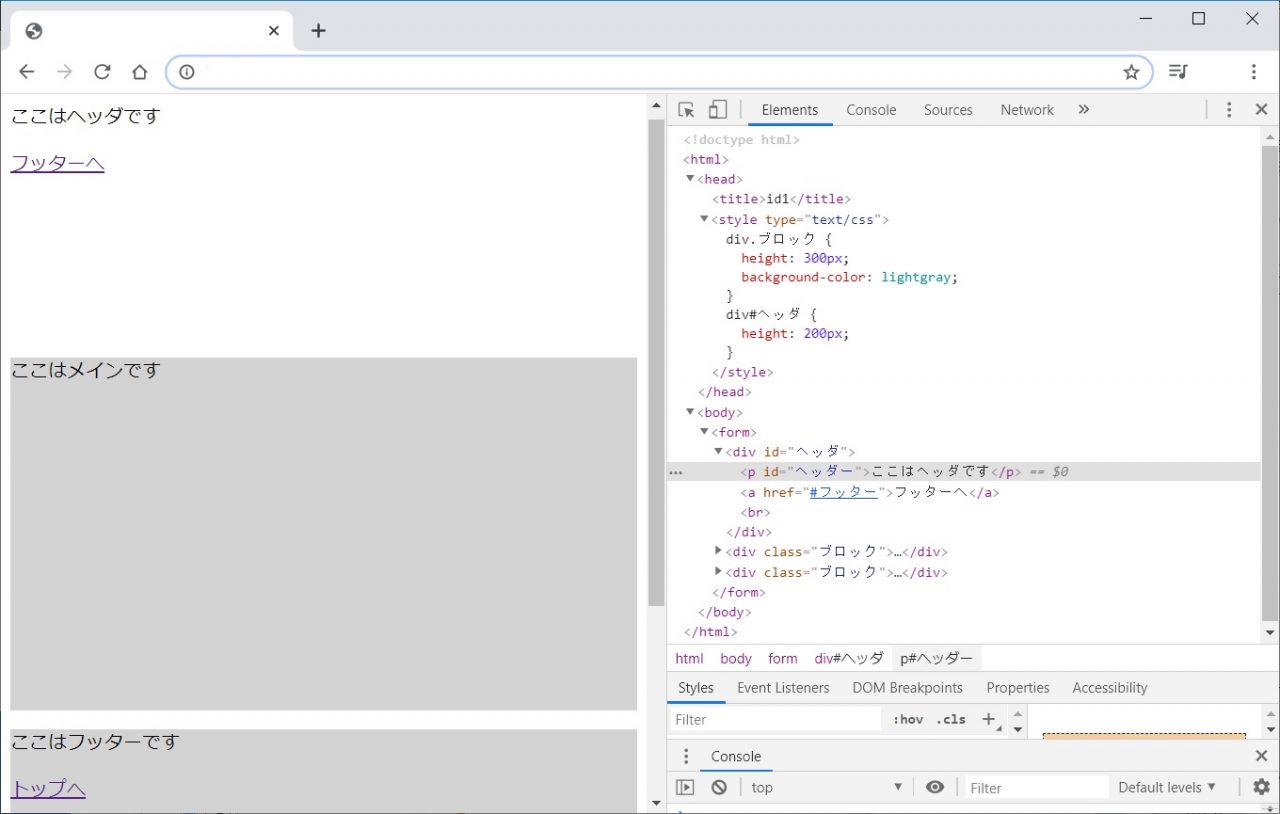
Htmlでタグの特定に使われるid属性の基本 ポテパンスタイル

Tomodevel

Html5 フルスクリーンの開始と解除

Html Web 開発シールド標識 Html5 タグ 白い背景の上のブラケット分離アイコンのベクトル コレクションのイラスト素材 ベクタ Image

Aタグを親要素のサイズに合わせるやり方と Aタグをbutton状にする調整法まとめ Yanagi S Memo

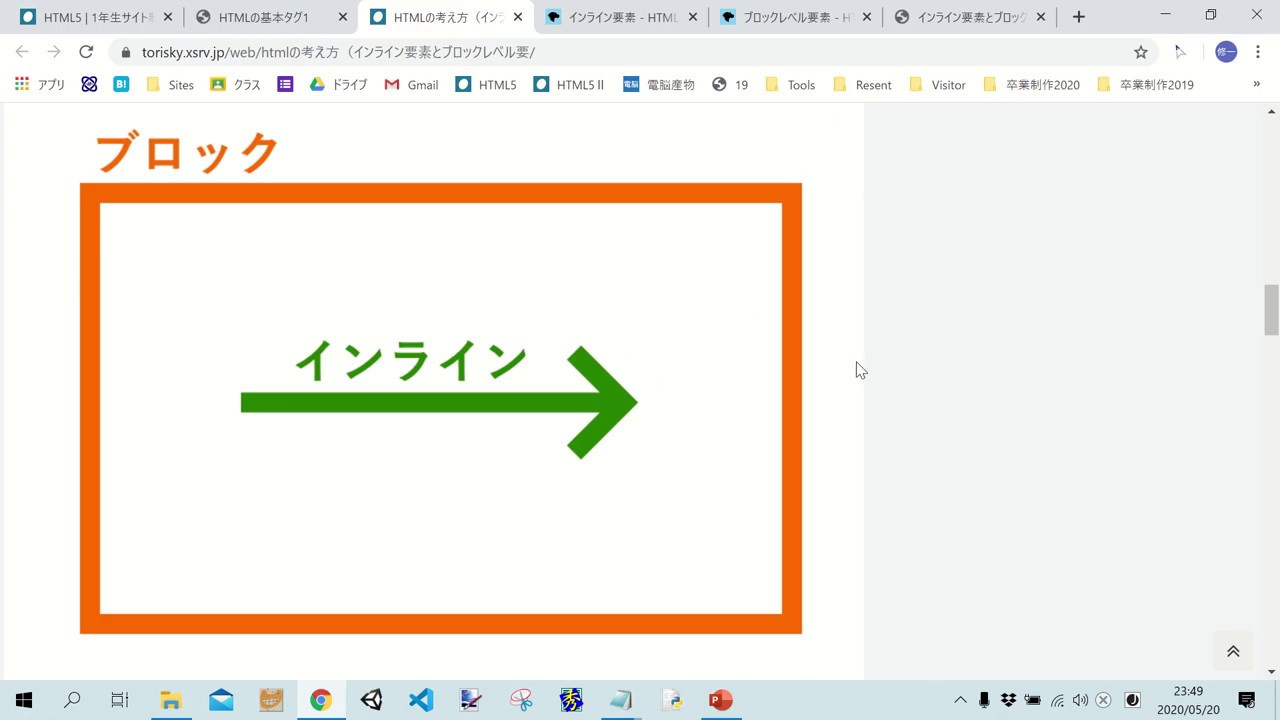
03 Htmlのインライン要素とブロックレベル要素 Youtube

Html5 2で追加される機能をご紹介 Dmm Inside

Q Tbn 3aand9gcq1 mxoo3r0ng2ziqbpfeyi8pw3nswesz9w Usqp Cau

ベクター Web シールド アイコン セット グレー バリアント Html5 Css3 Php は スクリプト タグ ブラケット 白い背景の上の平らな設計図を分離のイラスト素材 ベクタ Image

Html5 Css3 Jqueryを真面目に勉強 15 Evernote風タグ登録コンポーネントを作ってみた Developers Io

データベースに格納された音声データ Mp3 を再生する方法 古松

Htmlでスペース 空白 を作る 幅を変える方法 Html初心者向け テックキャンプ ブログ

W3cがhtml5のロゴを発表 ホームページに貼ろう Publickey

実践 Html5とcss3でアイコン入りのコンテンツを作る

マークアップ時に助けになるwebツール サイト5選 アライドアーキテクツのクリエイターブログ

Html5 Cssもjsも不要 Detailsとsummaryで実装するアコーディオン 車いすなコーダー

実践 Html5とcss3でアイコン入りのコンテンツを作る

パターンでマスターするhtmlのinputタグの使い方 ポテパンスタイル

Html5でwebページを作る場合の基本テンプレート 年版 Snippet

そのhtml5のタグは合ってますか 間違えやすいタグ15選 株式会社lig

ট ইট র Itaru Tomita 起業家支援 クリスマス 正月も関係なく ドットインストールで独学中です Html入門 Css入門 今ココ Html基礎 Css基礎 Wordpress Jquery Javascript Php ペースは社畜しながらなので遅いですが そろそろ備忘録に書籍

Html5のタグで書いてはいけないレアケース ばうあーろぐ

Pipifier 任意のhtml5 Videoタグをピクチャ イン ピクチャ対応に Moongift

初心者におすすめ 無料htmlエディター15選 サービス プロエンジニア

Eclipse で Html5 のタグを使うと警告が出てしまう Snagimo

Cssで見出しにアイコン画像を表示させる方法いろいろ Emuramemo

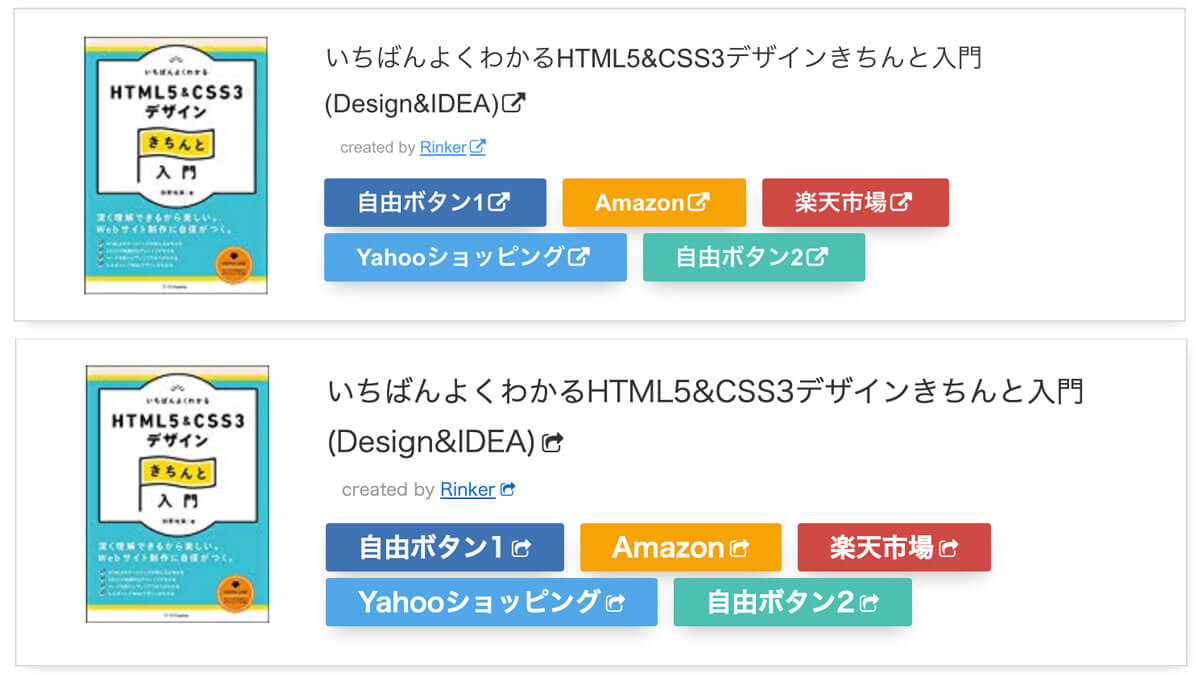
Rinkerの外部リンクに表示されるアイコンフォントを非表示にする方法 Cssコピペで完了

Html5 Css3メモ Divタグの角を丸めてみる Tetsuyanbo
Ver 4 Ver 5対応 Font Awesome アイコンを日本語で検索 クリック1つでコードをコピー アイコン一覧

Html5 Videoタグの注意点 Miro Video Converterが便利
ファビコン Favicon のタグや画像サイズは結局どれにすればいいのか Wemo

Freestylevision ブログアーカイブhtml5 Videoタグでの動画再生 Freestylevision

Hbmesglhjjtvjm
Fontawesomeの使い方 アイコンをcssで装飾する方法 ぱくぱくブログ

Html5 Frogegg フロッグエッグ

実践 Html5とcss3でアイコン入りのコンテンツを作る

Html と Css だけで見出しにアイコンを付ける Yuta Nakamizo Note

Web制作の作業効率を格段にアップさせる便利なチートシートまとめ Ux Milk
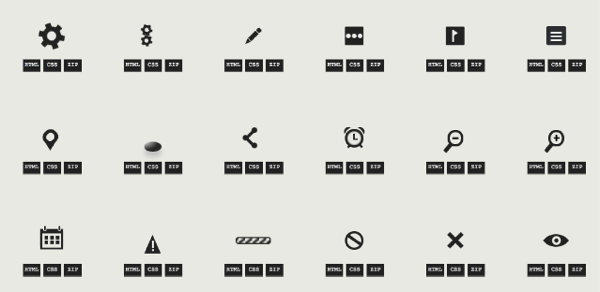
フリー素材 Css3やhtml5にgithubなどweb制作者向けのアイコンセット

Html5メモ Inputタグで入力の候補を表示してみる Tetsuyanbo

ニコニコ動画のhtml5切り替えがわかりにくい I Want Money

Web 開発シールド標識 コレクション Html5 Css3 Javascript 分離隔離された円形のアイコンのイラスト素材 ベクタ Image
Html5 ページ全般 Link要素 Web Clipアイコンを指定する Index

Html5 Ie11でwidthが効かない Mainタグが原因だった ヤビブロ

Html5の超入門 特徴の解説から基本的な書き方まとめ

実践 Html5とcss3でアイコン入りのコンテンツを作る

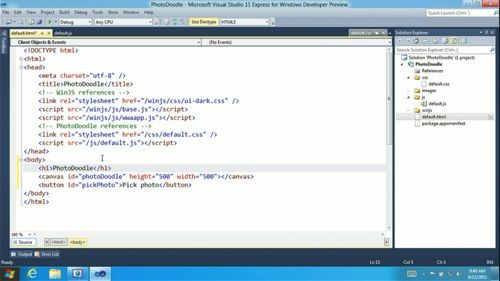
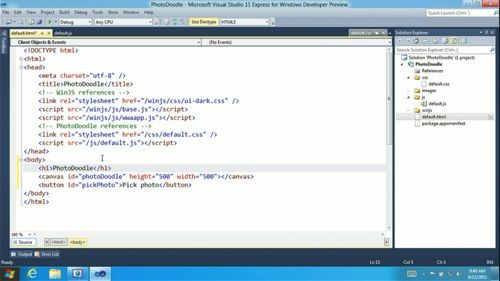
速報 Html5 Javascriptでwindows 8対応アプリを作る Visual Studio Expression Blend 登場 Build 11 Publickey

Eclipse で Html5 のタグを使うと警告が出てしまう Snagimo

Html5 ブロックレベル要素とインライン要素の違い 頭脳一式

Html5 Css 入門 1 概略 基本タグの説明 Youtube

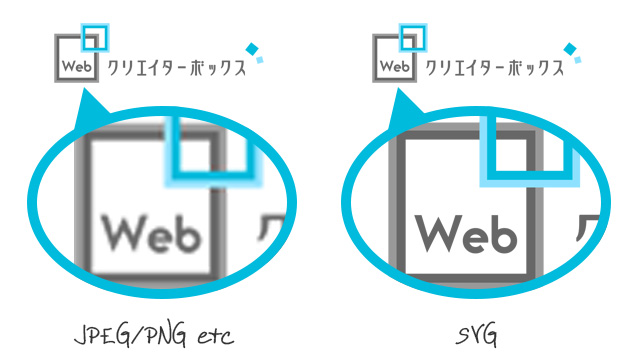
アイコンフォントからsvgへ より手軽にベクター画像を表示しよう Webクリエイターボックス

Dreamweaverと3つのビュー Html5時代の活用方法 Adc Adobe Developer Connection

Html5 ページ全般 Link要素 Web Clipアイコンを指定する Index



